Shipped from abroad _ Delivery in 7 days
3 Pcs Metal Flowers Wall Decor Metal Wall Flowers Sculpture for Patio Balcony Wall Decoration, Wall Sticker,Hanging Wall Art
3 Pcs Metal Flowers Wall Decor Metal Wall Flowers Sculpture for Patio Balcony Wall Decoration, Wall Sticker,Hanging Wall Art
Couldn't load pickup availability
SPECIFICATIONS
Brand Name: HELLOYOUNG
Model Number: TY2371
Style: Pastoral Style
Material: iron
Origin: Mainland China
Choice: yes
black flower
HIGH QUALITY----These metal flower wall art have 3 different styles. Our outdoor metal wall decor set is made of premium iron, UV printed and painted in black finish to prevent rusting. The hole on the product make it easy to hang it on while just need a nail on the wall.
UNIQUE DESIGN----The metal flower wall decor are simple but elegant. The metal outdoor wall art feature flowers in vases design, flowers vase and leaf are vivid, full of spring atmosphere. It will increase the decoration effect of the house, magically fill your room with a feeling of nature.
Metal wall decor animals are loved by people. Our panda family Metal Garden Decor are made of premium iron, weatherproof, sturdy enough for indoors and outdoors in four seasons.
Perfect for your wall, door, window, fence, deck, tree, bamboo, bringing more fun to your life.
You can hang Metal wall decor Black Pandas on your white wall of bathroom, bedroom, living room,dining room, kitchen indoor.
They are also good outside wall decorations, outdoor wall decorations and garden art outdoor clearance . Our Outdoor metal wall art is hanged in the garden, patio, pool, deck, backyard, farmhouse,etc.
They are good housewarming, birthday and other festival gifts bringing greetings and blessings in Children's day, Mother's Day, Father's day, Thanksgiving Day, Christmas Day, etc.
Our panda family is well packaged, if you received the broken one, please email us, we will give you a satisfactory service.
Product Features
1 Material: Metal
2 Color: black
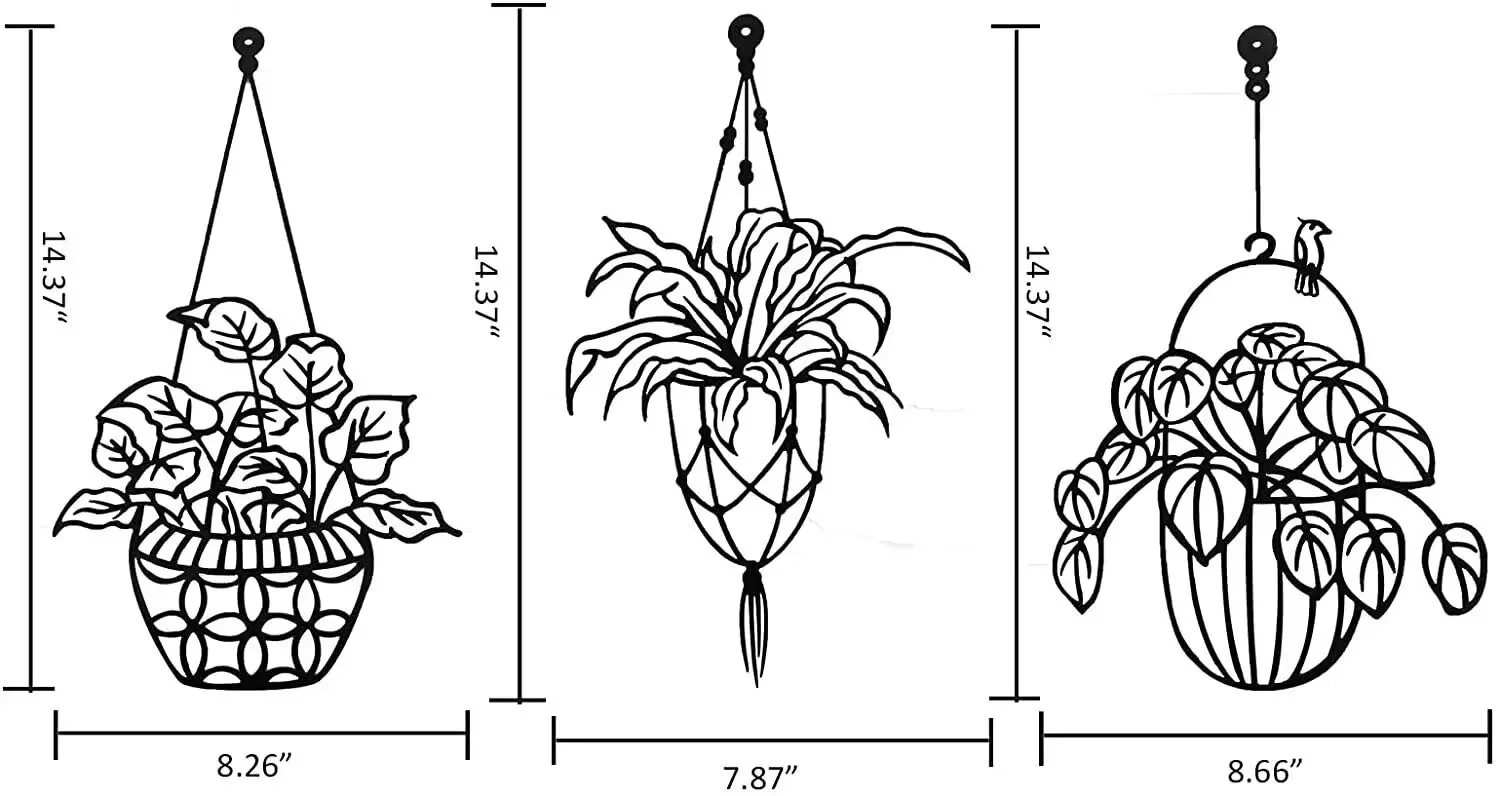
3 Size:
4 Metal Processing Craft: cut, weld, spray plastic, spray lacquer.
5Theme animal , metal art.
6 Style: Metal wire wall decor, modern wall decor, modern wall art
7scene:
Outdoor decor: patio wall decor, garden wall art,outdoor pool wall decor, fence decoration.
Indoor decor bathroom living bedroom kitchen farmhouse dining room wall decor.
Others: restaurant, Coffee shop, bar, classroom, office wall decor.
metal plant
METAL WALL DECOR----Get 3 pieces of plant metal wall decors in 3 styles, which are well packaged during the transportation process.These hanging outdoor wall decors are made of high quality iron, good workmanship and not easy to rust, break or fade, reliable and long-lasting, which can be applied for a long time








Display: block;
margin-left: auto;
margin-right: auto;
}
. Aplus-v2.
width: 970px;
}
. Aplus-v2 Aplus-3p-fixed-width.aplus-module-wrapper {
margin-left: auto;
margin-right: auto;
}.aplus-v2 .launchpad-module { max-width: 1000px; margin-left: auto; margin-right: auto; padding-top: 15px; padding-bottom: 15px; }
.aplus-v2 .launchpad-text-container { margin-left: auto; margin-right: auto; text-align: justify; -moz-text-align-last: center; text-align-last: center; }
.aplus-v2 .launchpad-text-center { text-align: center; }
.aplus-v2 .launchpad-text-left-justify { text-align: justify; -moz-text-align-last: left; text-align-last: left; }
html[dir='rtl'] .aplus-v2 .launchpad-text-left-justify { text-align: justify; -moz-text-align-last: right; text-align-last: right; }
.aplus-v2 .launchpad-video-container { width: 100%; }
. Aplus-v2. Launchpad modules video. APL usAiry Video Player { margin-left: auto; margin-right: auto; padding-bottom: 25px;}
.aplus-v2 .launchpad-module-three-stack .launchpad-module-stackable-column { display: inline-block; width: 32%; vertical-align: top; padding-left: 10px; padding-right: 10px; }
.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-container { display: table; text-align: center; margin-left: auto; margin-right: auto; }
.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-container img { max-width: none; }
.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-block { margin-bottom: 14px; }
.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-detail { display: table-caption; caption-side: bottom; }
.aplus-v2 .launchpad-column-container { vertical-align: middle; }
.aplus-v2 .launchpad-column-image-container { width: 34.5%; }
.aplus-v2 .launchpad-column-text-container { width: 64.5%; padding: 0 150px; }
.aplus-v2 .launchpad-module-left-image .launchpad-column-text-container { padding-right: 0; }
.aplus-v2 .launchpad-module-right-image .launchpad-column-text-container { padding-left: 0; }
.aplus-v2 .launchpad-about-the-startup h5 { font-weight: normal; font-style: italic; }
.aplus-v2 .launchpad-faq h2 { color: #ffa500; }
.aplus-v2 .launchpad-module-person-block { margin-bottom: 10px; }.aplus-v2 {
Display: block;
margin-left:auto;
margin-right:auto;
word-wrap: break-word;
overflow-wrap: break-word;
word-break: break-word;
}
/* Undo this for tech-specs because it breaks table layout */
Aplus-v2. Applus-standard. Aplus-Tech-spec-table {word-break: initial};
.aplus-v2 .aplus-standard .aplus-module-wrapper {text-align:inherit; display:block; margin-right:auto;margin-left:auto;}
. Aplus-v2. aplus-standard.aplus-module.module-1,
. Aplus-v2. aplus-standard.aplus-module.module-2,
. Aplus-v2. aplus-standard.aplus-module.module-3,
. Aplus-v2. aplus-standard.aplus-module.module-4,
. Aplus-v2. aplus-standard.aplus-module.module-6,
. Aplus-v2. aplus-standard.aplus-module.module-7,
. Aplus-v2. aplus-standard.aplus-module.module-8,
. Aplus-v2. aplus-standard.aplus-module.module-9,
. Aplus-v2. aplus-standard.aplus-module.module-10,
. Aplus-v2. aplus-standard.aplus-module.module-11,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-12{padding-BOTTOM: 12PX; Margin-BOTTOM: 12PX;}
. Aplus-v2. Aplus-standard.aplus-module: Last-Child {Border-bottom:none}
. Aplus-v2. Aplus-standard.aplus-module {min-Width: 979px;}
/* aplus css needed to override aui on the detail page */
. Aplus-v2. Aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes {border:none;}
. Aplus-v2. Aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {background:none;}
. Aplus-v2. Aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td.selected {background-color:# FFD;}
. Aplus-v2. Aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes TD: first-child {background:# f7f7f7; font-weight:bold;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {background:none; border-right:none;}
. Aplus-v2. Aplus-standard.aplus-module Table. aplus-chart.a-bordered TR TD,.aplus-v2. Aplus-standard. Aplus module table.aplus-chart.a-bordered tr th {border-bottom:1px dotted #999;}
/* A+ Template - General Module CSS */
. Aplus-v2. Aplus-standard. APM-Top {height:100%; VERTICAL-align: Top;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-Top {padding-left: 0px; padding-Right: 3PX}
. Aplus-v2. Aplus-standard. APM-Center {height:100%; vertical-align: Middle; text-align: Center;}
. Aplus-v2. Aplus standard. APM-row {width:100%; display:inline-block;}
Aplus-v2. Applus-standard. Apm-wrap {width:100%;}
Aplus-v2. Applus-standard. APM-fixed-width {width:969px;}
. Aplus-v2. Aplus-standard. APM-floatleft {float:left;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-floatleft {float:right;}
.aplus-v2 .aplus-standard .apm-floatright {float:right;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-floatright {float:left;}
. Aplus-v2. Aplus-standard. APM-floatnone {float:none;}
.aplus-v2 .aplus-standard .apm-spacing img {border:none;}
.aplus-v2 .aplus-standard .apm-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px;width: 300px;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-leftimage {float: right; margin-right: 0px; margin-left:20px;}
.aplus-v2 .aplus-standard .apm-centerimage {text-align: center; width:300px; display:block; margin-bottom:10px;}
. Aplus-v2. Aplus standard. APM-center third Col {min-width:359px; display:block}
. Aplus-v2. Aplus standard. APM-center third Col UL,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 334px;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-centerthirdcol UL,
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-centerthirdcol {margin-left: 0px; margin-right: 334px;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:right; width:230px; padding-left:30px; margin-left:30px; border-left:1px solid #dddddd;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float: left; padding-left: 0px; padding-right:30px; margin-left:0px; margin-right:30px; border-left:0px; border-right:1px solid #dddddd;}
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {width:709px; display:block;}
.aplus-v2 .aplus-standard .apm-lefthalfcol {width:480px; padding-right:30px; display:block; float:left;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefthalfcol {padding-left:30px; float:right;}
.aplus-v2 .aplus-standard .apm-righthalfcol {width:480px; display:block; float:left;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-rightalfcol {float:right;}
.aplus-v2 .aplus-standard .apm-eventhirdcol {width:300px; display:block;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table {border-spacing: 0px 0px; border-collapse: collapse;}
. Aplus-v2. Standard-Aplus. APM-eventirdcol-table tr td {vertical-align: top;}
Aplus-v2. Applus-standard. APM-fourthcol {Width: 220px; float:left;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-fourthcol {float: Right;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {position:relative;}
. Aplus-v2. Aplus standard. APM-fourthcol IMG {Display: block; margin:0 Auto;}
.aplus-v2 .aplus-standard .apm-fourthcol-table {border-spacing: 0px 0px; border-collapse: collapse;}
. Aplus-v2. Standard-Aplus. APM-fourthcol-table tr td {vertical-align: top;}
Aplus-v2. Applus-standard. APM-listbox {width:100%;}
Aplus-v2. Applus-standard. APM-iconheader {float:left; padding-left:10px;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-iconheader {float:right; padding-left:0px; padding-right: 10px}
.aplus-v2 .aplus-standard .apm-spacing ul:last-child,.aplus-v2 .aplus-standard ol:last-child {margin-bottom:0 !important;}
Aplus-v2. Applus-standard. AP-spacing UL, aplus-v2. Aplus-standard OL {padding:0! Important;}
Aplus-v2. Applus-standard. APM-spacing ul {margin:0 0 18px 18px! Important;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-spacing ul {margin:0 18px 18px 0! Important;}
Aplus-v2. Applus-standard. AP-spacing ul li, aplus-v2. Aplus-standard ol li {word-wrap:break-word; margin:0! Important;}
Aplus-v2. Applus-standard. AP-spacing ul li {margin:0! Important;}
/* A+ Template - Module 1 Sepcific CSS */
. Aplus-v2. Aplus standard. AMP-centerthirdcol-listbox {display:inline-block; width:359px;}
/* A+ Template - Module 2/3 Specific CSS */
.aplus-v2 .aplus-standard .apm-sidemodule {text-align:left; margin:0 auto; width:970px; padding:0; background-color:#ffffff; position:relative;}
. Aplus-v2. Aplus standard. APM-sidemodule {text-aligned: inherit;}
.aplus-v2 .aplus-standard .apm-sidemodule-textright {position:relative; display:table-cell; vertical-align:middle; padding-left:40px; height:300px; max-height:300px;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. {{Padding-left:0px; padding-right: 40px;}
.aplus-v2 .aplus-standard .apm-sidemodule-textleft {position:relative; display:table-cell; vertical-align:middle; height:300px; max-height:300px;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. {{Padding-left:0px;}
. Aplus-v2. Aplus standard. APM-sidemodule-imageLeft {position:relative; float:left; display:block;}
Html [dir = 'rtl'] .aplus-v2. Aplus standard. APM-sidemodule-imageLeft {float:right;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {position:relative; float:right; display:block;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. Apm-sidemodule-imageright {float:left;}
/* A+ Template - Module 4 Specific CSS */
. Aplus-v2 .aplus-standard.aplus-module.mo dule-4 TH {Padding: 0px; Padding-right:30px; width:220px;}
HTML [DIR = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-4 TH {Padding-Left: 30px; Padding-right: 0px;}
. Aplus-v2 .aplus-standard.aplus-module.mo dule-4 TH: Last-Of-Type {Padding-right:0px;}
HTML [DIR = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-4 TH: Last-Of-Type {Padding-Left: 0px}
/* A+ Template - Module 5 Specific CSS */
. Aplus-v2. Aplus standard. APM-table module {text-aligned: left; margin:0 auto; width:970px; display:table;}
Aplus-v2. Aplus-standard table.apm-tablemodule-table {border-bottom:1px solid # DDDDDD; width: 970px; left:4%;table-layout: Fixed}
.aplus-v2 .aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid #dddddd; padding:8px 14px 6px !important; background-color:#f7f7f7; font-weight:normal; color:#626262; float:none !important; margin-right:0; text-align:center; width:106px;}
.aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px !important; padding-left:14px; padding-bottom:8px; border-top:1px solid #dddddd; border-bottom:1px solid #dddddd; text-align:center;width:inherit!important}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected {background-color:#fff5ec;}
. Aplus-v2. Aplus-standard. APM tablet module-valuecell span {word wrap:break-word;}
Aplus-v2. Applus-standard. Apm-tablemodule-keyhead {border-right:1px solid # DDDDDD};
.aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead {border:0 !important; width:18%;}
.aplus-v2 .aplus-standard .apm-tablemodule-image {background-color:#FFFFFF; padding:0 !important; text-align:center; overflow:hidden; vertical-align:bottom;}
.aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img {max-width:none !important;}
. Aplus-v2. Aplus-standard table. APM-tablemodule-table {margin-bottom: 6px!important;}
Aplus-v2. Aplus-standard table.apm-tablemodule-table th {padding-bottom:8px; text-align:center;}
.aplus-v2 .aplus-standard .apm-checked {text-align:center;}
/* A+ Template - Module 6 Specific CSS */
. Aplus-v2. Aplus-standard. APM-hovermodule {text-align:left; margin:0 auto; width:970px; padding: 0; background-color:# ffffff; position:relative;}
. Aplus-v2. Aplus-standard. APM-hover module {text-align:inherit;}
. Aplus-v2. Aplus-standard. APM-hovermodule-slides {background-color:# ffffff; width:970px; height:300px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margin-left:345px; position:absolute; z-index:25;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. APM-hover module-slides-inner {margin-left:0px; margin-right:345px;}
. Aplus-v2. Aplus-standard. APM hovermodule slidescontrol {padding top: 14px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. APM-hovermodule-slidecontrol {left: 0px; Right: 345px;}
. Aplus-v2. Aplus-standard. APM-hovermodule smallimage {vertical-align:top; display: inline-block; width:80px; CURSOR: pointer; margin-right:35px; padding:0;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. APM-hovermodule smallimage {margin-right:0px; margin-left:35px;}
. Aplus-v2. Aplus-standard. APM-hovermodule-smallimage-BG {background-color:# ffffff; width:80px; height:80px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-right:0 !important;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. APM-hovermodule-smallimage-last {margin-left:0! Important;}
. Aplus-v2. Aplus-standard. APM-hovermodule-smallimage A {text-Transform: uppercase; font-size:11px; font-weight: Bold;}
. Aplus-v2. Aplus-standard. APM-hovermodule-smallimage a:hover {text-decoration:none; color:#333333! Important;}
. Aplus-v2. Aplus-standard. APM-hover module-smallimage img {border:1px solid #888888;}
. Aplus-v2. Aplus-standard. APM-hover module-opacitymodon:hover {opacity:1! Important; FILTER: ALPHA (opacity = 100)! Important;}
. Aplus-v2. Aplus-standard. APM-hover module-opacitymodon img {opacity:0.3; filter: Alpha (opacity = 30);}
. Aplus-v2. Aplus standard. APM-hovermodule-image {position:absolute; left:0; z-index: 1;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. APM-hovermodule image {right:0;}
/* A+ Template - Module 9 Specific CSS */
. Aplus-v2 .aplus-standard.aplus-module.mo dule-9 Th. APM-Center {Padding: 0 35px 0 0; width:300px;}
HTML [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.module-9 th. APM-center {padding: 0 0 0 35px; width:300px;}
. Aplus-v2 .aplus-standard.aplus-module.mo dule-9 Th. APM-Center: Last-Of-Type {Padding: 0px;}
/*A+ Template - Module 11/12 Specific CSS */
.aplus-v2 .aplus-standard .apm-heromodule-textright {align-self:center; right:50px; margin-left:auto; padding:15px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(0,0,0); background-color:rgba(0,0,0,0.7);color:white; width:250px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-heromodule-textright {left: 50px; right:auto; margin-left:0; margin-right:auto;}
. Aplus-v2. Aplus standard. APM-heromodule-text right H3,
. Aplus-v2. Aplus standard. APM-heromodule-text right UL,
. Aplus-v2. Aplus standard. APM-heromodule-text right ol,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-list-item,
Aplus-v2. Applus-standard. Apm-heromodule-textright OL. A-list-Item {Color: White}
.aplus-v2 .aplus-standard.module-12 .textright {align-self:center; right:50px; margin-left:auto; padding:15px; color:black; width:250px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(255,255,255); background-color:rgba(255,255,255,0.7);}
HTML [dir = 'rtl']. aplus-v2.aplus-standard.module-12. Text right {left: 50px; right:auto; margin-left:0; margin-right:auto;}
. Aplus-v2. aplus-standard.module-12 .apm-hero-image,.aplus-v2 .aplus-standard.module-11. APM-hero-image{float:none}
. Aplus-v2. aplus-standard.module-12. APM-hero-image IMG,.aplus-v2 .aplus-standard.module-11. APM-hero-image img{position:absolute}
. Aplus-v2. aplus-standard.module-12 .apm-hero-text,.aplus-v2 .aplus-standard.module-11. APM-Hero-text{position: Relative}
. Aplus-v2 .aplus-standard.mo dule-11. Aplus module content,.aplus-v2 .aplus-standard.mo dule-12. Aplus module content{min-height:300px; display: Flex}
/* module 13 text */
. Aplus-v2. Aplus-standard.aplus-module-13 {
padding: 40px 0;
max-width: 979px;
}
. Aplus-v2. Aplus-standard .aplus-module-13 .aplus-13-heading-text {
Padding-BOTTOM: 10px;
}
. Aplus-v2. Aplus-standard.aplus-module-13 p {
text-align: left;
Padding-BOTTOM: 10px;
}
. Aplus-v2. Aplus-standard.aplus-module-13 p {
text-align: inherit;
}
@media (max-width: 800px) {
/* Main Media Queries */
. Aplus-v2. Aplus-standard. Ts-UX-wrapfix {width:100%;}
. Aplus-v2. Aplus-standard. Aplus module wrapper {width:100%;}
.aplus-v2 .aplus-standard .apm-leftimage {float:none;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Ts-UX-wrapfix {width:100%;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APlus-Module-wrapper {Width: 100%;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-leftimage {float:none;}
. Aplus-v2. Aplus standard. APM-center third Col UL,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 14px;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-centerthirdcol UL,
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-centerthirdcol {margin-left: 0px; margin-right: 14px;}
/* Module1 Media Queries */
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
.aplus-v2 .aplus-standard .apm-leftimage p {display:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; width:100%;}
Aplus-v2. Applus-standard. APM-listbox {width:100%;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
. Aplus-v2. Aplus standard. APM-rightthirdcol-inner img {display:block; margin:auto;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. Apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
Html [dir = 'rtl'] .aplus-v2. Aplus standard. APM-left image p {display:none;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-centerthirdcol {float:none; width:100%;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-listbox {width:100%;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. Apm-rightthirdcol-inner IMG {Display: block; margin: Auto;}
/* Module2/3 Media Queries */
. Aplus-v2. Aplus standard. APM-sidemodule {width:100%; height: Auto;}
. Aplus-v2. Aplus standard. APM-sidemodule-imageLeft {width:100%; position:relative; display:block; margin-bottom:15px;}
. Aplus-v2. Aplus standard. APM-sidemodule-imageleft IMG {display: BLOCK; margin:0 Auto;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {width:100%; position:relative; display:block; margin-bottom:15px;}
. Aplus-v2. Aplus standard. APM-sidemodule-imageright IMG {display: BLOCK; margin:0 Auto;}
Aplus-v2. Applus-standard. APM-sidemule. A-spacing-medium {margin-bottom:30px! Important;}
Html [dir = 'rtl'] .aplus-v2. Aplus standard. APM-sidemodule {width:100%; height: Auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus standard. APM-sidemodule-imageLeft {width:100%; position:relative; display:block; margin-bottom:15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus standard. APM-sidemodule-imageleft IMG {display: BLOCK; margin:0 Auto;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. {{Width: 100%; position:relative; display:block; margin-bottom:15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus standard. APM-sidemodule-imageright IMG {display: BLOCK; margin:0 Auto;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-sidemule. A-spacing-medium {margin-bottom:30px! Important;}
/* Module4 Media Queries */
Aplus-v2. Applus-standard. APM-fourthcol {margin:0; Padding-bottom:23px; width:100%; float:none;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {height:inherit;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. APM-fourthcol {margin:0; Padding-bottom:23px; width:100%; float:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {height:inherit;}
/* Module5 Media Queries */
Aplus-v2. Aplus-standard table.apm-tablemodule-table {width:100%;}
. Aplus-v2. Aplus standard. APM-tablemodule-value cell {width:auto;}
HTML [dir = 'RT'] .aplus-v2. Aplus-standard table.apm-tablemodule-table {width:100%;}
HTML [dir = 'RT'] .aplus-v2. Applus-standard. Apm-tablemodule-valuecell {width:auto;}
}
/* aui hack */
. Aplus-v2. APlus-Standard * {-moz-box-sizing: Border-box;-webkit-box-sizing: Border-box;box-sizing: Border-box;}
.aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;position: relative;padding: 14px 18px;}
.aplus-v2 .aplus-standard .a-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px #ddd solid;background-color: white;}
.aplus-v2 .aplus-standard .a-color-alternate-background {background-color: #f3f3f3!important;}
Aplus-v2. Applus-standard. A-section {margin-bottom: 12px;}
Aplus-v2. Applus-standard. A-size-base {font-size: 13px!important;line-height: 19px!important;}
.aplus-v2 .aplus-standard .a-spacing-base, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base {margin-bottom: 14px!important;}
.aplus-v2 .aplus-standard .a-spacing-large, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large {margin-bottom: 22px!important;}
Aplus-v2. Applus-standard. A-Space-mini, aplus-v2. Applus-standard. A-ws. A-ws-spacing-mini {margin-bottom: 6px!important;}
Aplus-v2. Applus-standard. A-spacing-small, aplus-v2. Applus-standard. A-ws. A-ws-spacing-small {margin-bottom: 10px!important;}
.aplus-v2 .aplus-standard a, .aplus-v2 .aplus-standard a:visited, .aplus-v2 .aplus-standard a:active, .aplus-v2 .aplus-standard a:link {text-decoration: none;}
.aplus-v2 .aplus-standard a:hover {text-decoration: underline;cursor: pointer;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {font-family: Arial,sans-serif;text-rendering: optimizeLegibility;padding-bottom: 4px;}
. Aplus-v2. Aplus-standard H1, .aplus-v2. Aplus-Standard H2, .aplus-v2. Aplus-standard H3, .aplus-v2. Aplus-standard h4 {font-family: inherit;}
Aplus-v2. Aplus-standard H1, .aplus-v2. Aplus-Standard H2, .aplus-v2. Aplus-standard H3, .aplus-v2. Aplus-standard H4, .aplus-v2. Aplus-standard H5, .aplus-v2. Aplus-standard h6 {padding: 0;margin: 0};
. Aplus-v2. Aplus-standard h3{font-weight: bold;font-size: 17px;line-height: 1,255;}
. Aplus-v2. Aplus-standard h4 {font-weight: normal;font-size: 17px;line-height: 1,255;}
. Aplus-v2. APlus-Standard H5 {font-Weight: Bold; font-size: 13px;line-height: 19px;}
. Aplus-v2. Aplus-standard img {vertical-align: top;max-width: 100%;}
. Aplus-v2. Aplus-standard p {padding: 0;margin: 0 0 14px 0;}
Aplus-v2. Aplus-standard ul li {list-style: disc;}
. Aplus-v2. Aplus-standard ul {margin: 0 0 18px 18px;}
Aplus-v2. Aplus-standard UL, .aplus-v2. Aplus-standard OL {padding: 0;}
. Aplus-v2. Aplus-standard UL: last-child, .aplus-v2. Aplus-standard OL: last-child {margin-bottom: 0!important;}
.aplus-v2 .aplus-standard .read-more-arrow-placeholder {text-align: right; cursor: pointer; display:none;}
Share















